블로그를 개설하고 운영한지 1년하고 9개월 정도 되었다.
그리 길지 않은 시간이지만 그동안 작성하고 등록한 컨텐츠를 세어보니 500개가 조금 못 된다. 처음 글을 작성할 때는 글 한 개당 3시간 ~ 4시간 정도가 걸렸었다.
글 솜씨가 좋아 술술 써내려가는 것도 아니었고, 지식이 많아서 머릿속에 있는 정보를 꺼내어 쓸 수 있는 것도 아니었다. 그리고 확실한 것을 좋아하고 파고 드는 성격 때문에 맞는 정보인지 확인해야 했고 쓰고 고치고를 반복하다보니 시간이 더욱 오래걸렸다.
이러다 보니 글 하나 하나가 소중하고 그 글들이 모여 있는 블로그는 애정하게 되었다.
한날은 주택 단열에 대한 정보를 찾아보다가 내 블로그의 표와 사진을 복사한 것을 발견하게 되었는데 사전에 이에 대한 아무런 댓글이나 언질이 없었기에 당혹스럽고 불쾌했다.
이에 무단 스크랩이나 불법 복사를 조금이라도 방지해 보고자 블로그 내에서 마우스 우클릭 기능과 드래그가 안되도록 HTML을 편집하기로 한다.

ㅣ티스토리 마우스 오른쪽 클릭방지 기능
티스토리에서는 플러그인으로 여러가지 추가할 수가 있다.
플러그인 중에서 마우스 오른쪽 클릭을 통한 복사행위를 못 하도록 해 글과 이미지의 무단 복사를 제한하는 것도 있었다.

필자는 스팸과 불펌을 방지하는 플러그인 기능은 대부분 사용하고 있었고 그중에 마우스 오른쪽 클릭 방지도 포함 되어있었다.

하지만 이 플러그인을 적용했음에도 제대로 작동되지 않았고 해당 플러그인에 달린 댓글을 보니 필자뿐만 아니라 다른 블로거들도 동일한 무용론을 호소 하고 있었다. 그래서 스킨편집을 통해서 막아보기로 한다.
ㅣHTML 수정
HTML 코드를 수정하기 위해서는 HTML 편집 화면으로 들어간다.

HTML 편집 들어가는 순서: 티스토리 관리 -> 스킨편집 -> HTML 편집
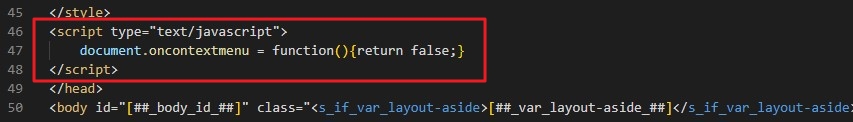
2줄의 코드만 추가하면 되는데 위에서 부터 순서대로 따라해 보도록 하자.

<script type="text/javascript">
document.oncontextmenu = function(){return false;}
</script>

<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false" onkeydown="return false">
여기까지 코드를 작성하고 나서 저장을 하면 바로 적용되어 마우스 우클릭과 드래그가 안되는 것을 확인 할 수 있다.
ㅣ맺음말
이렇게 코드를 작성해 마우스 우클릭과 드래그를 막는다고 하더라도 캡쳐를 한다거나 다른 방법으로 우회하여 복사를 해갈 수 있다. 그걸 막고자 한다면 특수키 방지를 넣을 수도 있겠다.
대부분 마우스 우클릭이나 드래그하여 복사를 해가기 때문에 왠만해서는 이정도 선에서 차단 될것으로 예상하며 더이상 도용방지 코드를 추가로 넣는 일이 없었으면 한다.
시간과 품을 들여 작성한 컨텐츠가 유용하게 쓰여지기를 바란다. 하지만 사전 동의와 허락 없이 사용하는 무단도용은 전혀 다른 문제이다.
내 시간과 노력이 중요한 만큼 다른 이의 창작물 또한 시간과 노력이 들어간 것임을 인정하고 중요하게 생각하자. 내용을 가져가고 공유하길 원하다면 댓글이나 쪽지로 사전 동의를 구하도록하자.
대부분의 사람들은 흔쾌히 허락할 것이다.
'프로그램-코딩' 카테고리의 다른 글
| 독학으로 코딩 공부하기! 첫번째 앱 출시ㅣ앱 제작과정 & 플레이 스토어 등록 (Teachable Machine + React Native = Android APP) (0) | 2022.12.20 |
|---|---|
| 명령 프롬프트(cmd) 디렉토리 변경ㅣ폴더 생성ㅣ폴더 삭제 하는 방법 (0) | 2022.11.09 |
| VScode 작성 코드 같은 화면에 놓고 비교하기 (개발자 팁ㅣ코딩시 눈빠짐 방지ㅣ오타 빨리찾는 방법) (0) | 2022.11.04 |
| 5개월 내 앱 개발을 목표로 했던 독학코딩은 아직 진행중 (그간의 행적들: 네이버 크롤링ㅣ티스토리 API 자동글쓰기) (0) | 2022.08.31 |
| 인공지능(AI) 개발자로 거듭날 수 있는 기회, 방법 [AI Tech 부스트캠프 4기 모집] (0) | 2022.07.22 |




댓글